aviutlで端末のロード画面っぽいものを作る
aviutl作成したもの

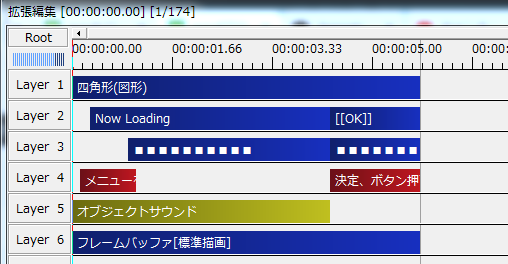
全体のタイムライン
| layer番号 | オブジェクト名 | 内容 |
|---|---|---|
| 1 | 図形(四角) | テキストを囲う枠 |
| 2 | テキスト | Now loading |
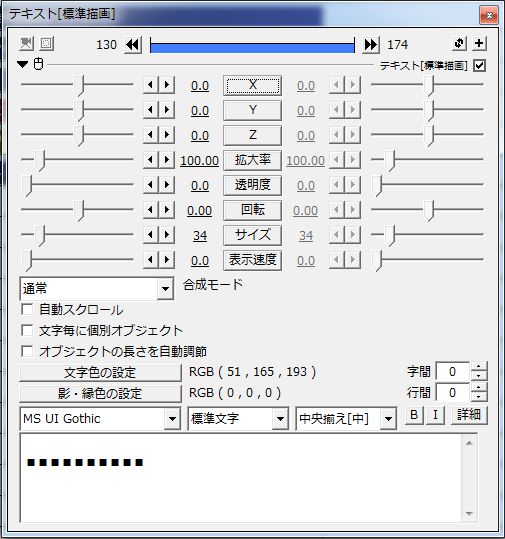
| 3 | テキスト | ■… |
| 4 | 音声ファイル | メニュー表示/決定の音テキスト表示時の音はテキストSEスクリプトが自動でしてくれる |
| 5 | オブジェクトサウンド | テキストSEを使用するうえで必要なオブジェクト |
| 6 | フレームバッファ | 全体を編集するのに使用する。ノイズもここで載せている |
必要環境
アニメーション効果テキストSE
aviutl:テキストSE・文字の表示ごとにSEを鳴らすスクリプトを導入する 異風堂々
Memo
テキストSEの使い心地を確かめるのも兼ねて作成した。
文字ごとにSEを当てる手間に比べれば自動化できるのは非常に楽になるが、動作が重い。
プレビューがつらくなるので何か考えた方がよいかもしれない
作成行程
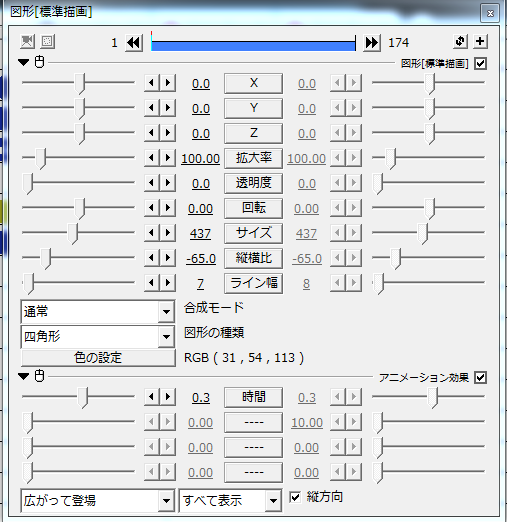
[layer1]:テキスト枠を図形で作成する
好みのサイズに変更し、アニメーション効果を載せる

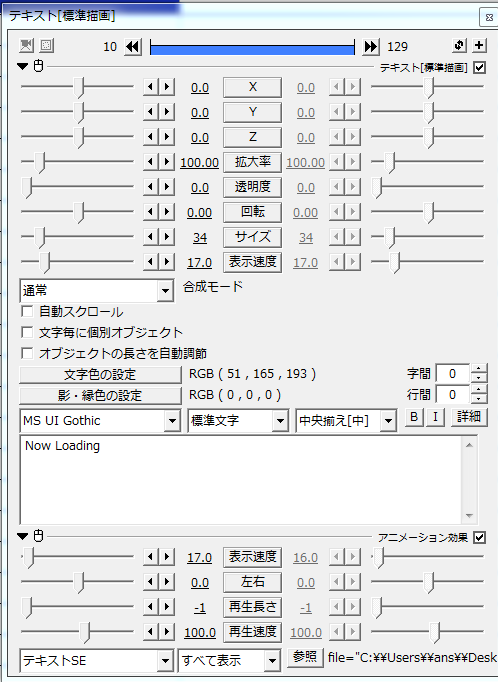
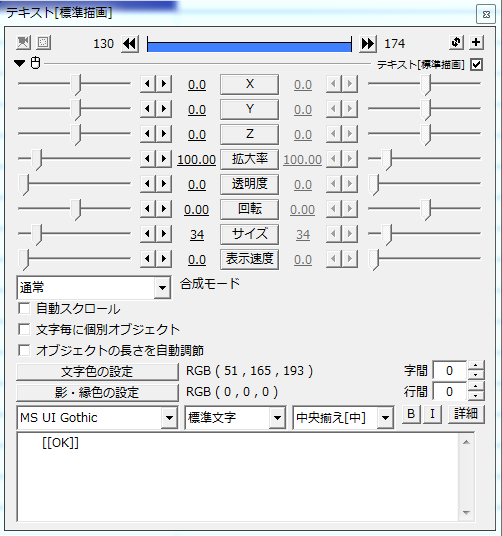
[layer2]:テキストでNow loading/OKを表示する
OKの表示では特に何もしないが
Now loadingでは一文字ごとにSEを鳴らしている。
アニメーション効果でテキストSEを選択する
表示速度をテキスト側とアニメーション側を同値にしておく
SEは短くして再生してくれているようだが、短いものを使用したほうが安定した気がする
 |
 |
[layer3]:■を複数回表示させる
表示後の方は特に。
表示前のほうはこちらもテキストSEを使用して音を鳴らす。表示速度を同じにすること。
 |
 |
[layer4]:音声ファイル
メニューの表示とロード完了のSEは手動で設置した。
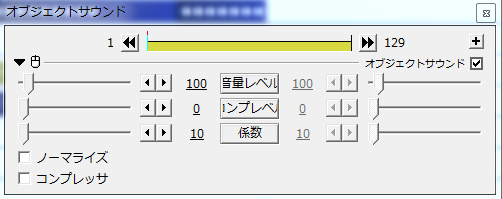
[layer5]:オブジェクトサウンド
テキストSEで再生する音量などを調整する

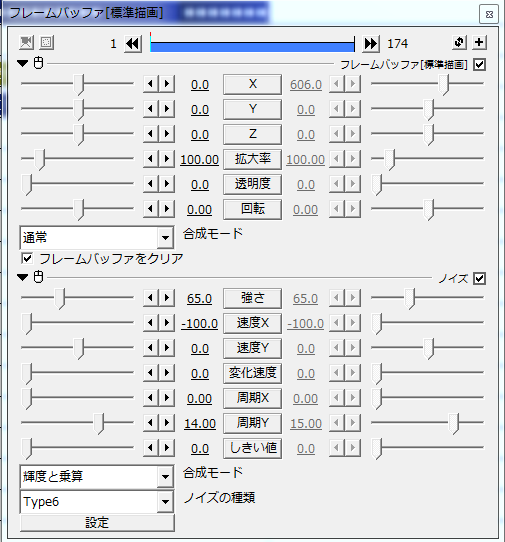
[layer6]:フレームバッファ
全体にノイズなどの編集を載せる際に使用する
今回はノイズを横軸にのみ当ててみた

プロジェクトファイル
Microsoft OneDrive – Access files anywhere. Create docs with free Office Online.