aviutl:ロード画面を用意する
aviutl作成したもの

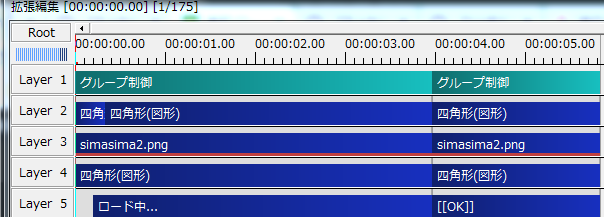
全体のタイムライン
| layer番号 | オブジェクト名 | 内容 |
|---|---|---|
| 1 | グループ制御 | 全体の座標を大まかに指定します |
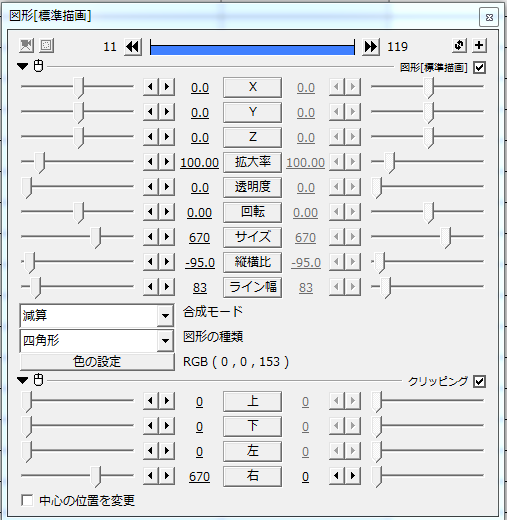
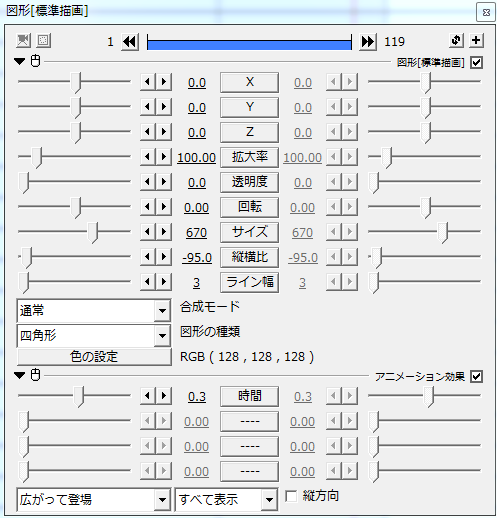
| 2 | 図形(四角) | プログレスバーの外側を用意します |
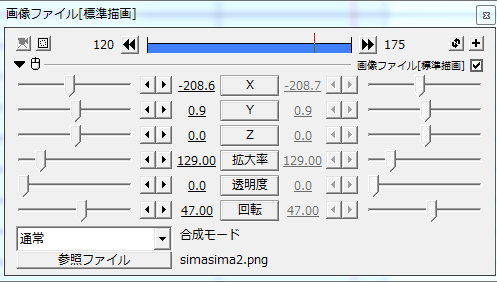
| 3 | 画像 | 縞々の画像を読み込んでバーが縞々になるようにします |
| 4 | 図形(四角) | プログレスバーを用意します |
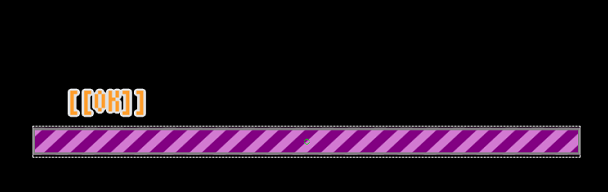
| 5 | テキスト | ロード中の表示をします |

作成行程
図形:四角
[layer2]
図形四角を追加する
 |
 |
 |
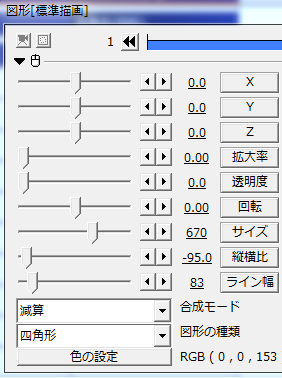
画像を読み込む/バーを縞々にする
[layer3]
上のオブジェクト(layer2)にクリッピングして少し左に動かす動作をつけます
もとの縞々が縦なので向きを傾けています
ここまででバーが進行しながら縞々が左に流れるようになります
 |
 |
素材 / 作成方法 :Gimp:縞々ストライプの画像をさらっとつくろう 異風堂々
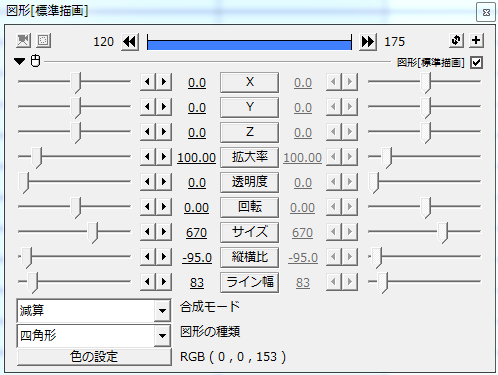
図形:四角
[layer4]
プログレスバーに枠をつける
タイムライン上の二つ目は下記からアニメーション効果を外しただけのものです

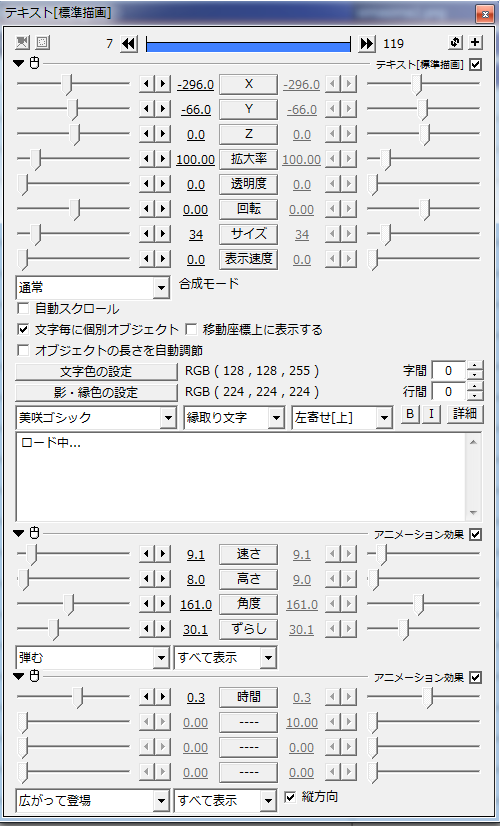
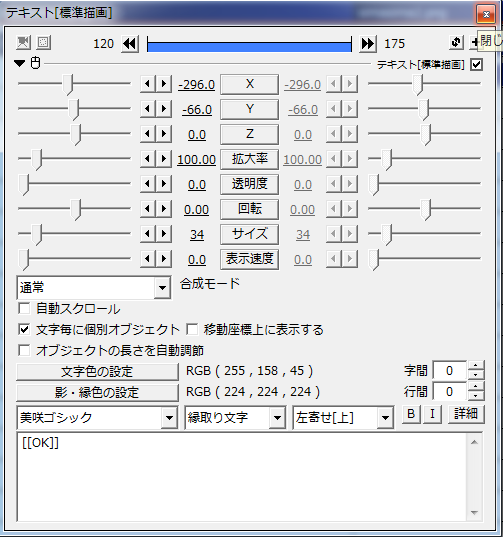
テキストの挿入
[layer5]
文字列ごとに個別オブジェクトにチェックを入れ忘れないこと。
フォントは外部から美咲フォントを使用
 |
 |