wordpressでプラグインやテーマのoption情報を保存・読み込む方法を理解する
WordPresswordpressにデータを保存するには
- WordPressの設定機構を利用する
- データベースにテーブルを作って保存する
add_option:設定を保存する
add_option( <key> , <value> , [deprecated] , [autoload] );
| key | 設定の名前 |
| value | 設定値 |
| deprecated | 現在使われていないらしい、後述のautoloadを使うときのみ”を入れる |
| autoload | 自動読み込みをする(Default:yes) |
get_option:設定を読みだす
get_option( <key> , [default] );
#[default]... keyが存在しない場合の返り値。デフォルトはfalse
update_option:設定値を更新する
#<key>が存在しなければ新たに作成する
update_option( <key> , <new_value> );
wordpressのSetting-APIを利用してデータを保存する
Pluginの設定をwordpress側から変更がしたい

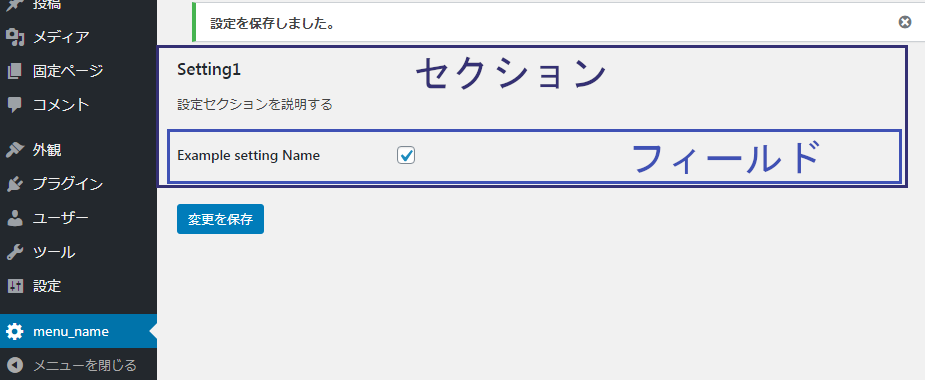
セクションを作成する
add_settings_section( $id , $title , $callback , $option_group );
#$id... セクション名。呼び出す際に使用
#$title... セクションタイトル。<h2>で囲われる
#$callback... セクションの説明文を出力する関数
#$option_group... 保存するデータのグループ
add_settings_section(
'section1',
'Setting1',
'set_describe1',
'word'
);
function set_describe1(){
echo '<p>設定セクションを説明する</p>';
}
セクションフィールドを作成する
セクションフィールドって?
セクションに内包させる設定項目
一つのセクションに複数のフィールドを含めることもできる
add_settings_field( <$id> , <$title> , <$callback>, <$option_group> , <$section> , [$args = array()] );
#$id...
フィールド名。また入力フォームのこの名前と同じid/nameが取得される
#$title... フィールドのタイトル
#$callback... <form>タグ内に入力フォームを出力する関数
#$option_group... 保存するデータのグループ
#$section... 所属するセクション名を指定
#$args... callbackに与える引数
add_settings_field(
'example1',
'Example setting Name',
'get_function',
'word',
'section1'
);
function get_function(){
echo '<input name="example1" id="example1" type="checkbox" value="1" class="code" ' . checked( 1, get_option( 'example1' ), false ) . ' /> 説明文';
}
フィールドに入力された情報を保存する
register_setting( <$option_group> , $<option_name> , [$sanitize_callback] );
#$option_group... section/fieldと同じ$option_groupを設定する必要がある
#$option_name... 実際に保存されるkey名/field_idと同じにする必要がある
#$sanitize_callback... 保存される前の値を無害化するcallback関数
register_setting( 'word' , 'example1' );
入力フォームの全体を作成しよう
メニューもしくはサブメニューを追加する
今回はメニューを作成します
function example_menu(){
#現在のファイルのcreate_admin_page関数をページとして呼び出す
add_menu_page( 'page_title' , 'menu_name' , 'administrator' , __FILE__ , 'create_admin_page' );
#最優先でuse_setting_api_testを実行する
add_action('admin_init' , 'use_setting_api_test' );
}
if ( is_admin() ){
add_action( 'admin_menu' , 'example_menu' );
}
add_memu_pageを使用している場合
#add_menu_pageの場合は保存通知が出ないので読み込むようにする
#サブメニューでは問題ない
global $parent_file;
if ( $parent_file != 'options-general.php' ) {
require(ABSPATH . 'wp-admin/options-head.php');
}
formを設置する
action名はwordpressに指定されているようだ
?><form method="post" action="options.php"><?php
?></form><?php
formにフィールド/セクション/保存ボタンを設置する
#順番はこのまま。
#これは<form>タグの中に記述する。
#field情報の読み込み
settings_fields( "option_group" );
#section情報の読み込みと設置
do_settings_sections( "option_group" );
#変更を保存ボタンの設置
submit_button();
全体
<?php
/*
*Plugin Name:test_options_menu
*
* */
function use_setting_api_test(){
#セクションを作成
add_settings_section(
'section1',
'Setting1',
'set_describe1',
'word'
);
#フィールドを作成しセクションに編入
add_settings_field(
'example1',
'Example setting Name',
'get_function',
'word',
'section1'
);
#情報を受け取り更新する
register_setting( 'word' , 'example1' );
}
#セクション生成時に呼び出される
function set_describe1(){
echo '<p>設定セクションを説明する</p>';
}
#フィールドを生成時に呼び出される
#field名と同じidのexample1のvalueが取得される対象である。
#初期値として現在の値を読み込んでいる
function get_function(){
echo '<input name="example1" id="example1" type="checkbox" value="1" class="code" ' . checked( 1, get_option( 'example1' ), false ) . ' /> ';
}
#menuの設置とセクション周りの読み込み
function example_menu(){
add_menu_page( 'page_title' , 'menu_name' , 'administrator' , __FILE__ , 'create_admin_page' );
add_action('admin_init' , 'use_setting_api_test' );
}
if ( is_admin() ){
add_action( 'admin_menu' , 'example_menu' );
}
function create_admin_page(){
global $parent_file;
if ( $parent_file != 'options-general.php' ) {
require(ABSPATH . 'wp-admin/options-head.php');
}
?><form method="post" action="options.php"><?php
settings_fields( 'word' );
do_settings_sections( 'word' );
submit_button();
?></form><?php
}
?>
作成されたサンプル
GitHub – ambergon/test_wordpress_sidemenu_save_option
参考
Settings API – WordPress Codex 日本語版
管理メニューの追加 – WordPress Codex 日本語版
Settings API – WordPress Codex 日本語版
WordPress 独自メニュー作成 · GitHub
設定ページの作成 – WordPress Codex 日本語版