wordpress:テーマを初めて自作した時に知っておきたかったこと
WordPress対象読者
phpの基本を理解していること
wordpressをすでに使っていること
自分でテーマを作って使いたい人
初学者による実際の体験からの内容なので高度なこと、深く掘り下げることはしない。
あるとよいもの
ローカル環境におけるテスト環境
必須のファイル構成は?
大体このようになる
your_theme
├── functions.php
├── index.php
└── style.css
下記のファイルは同じ内容を使いまわすために分離しているもので
必須ではない。
├── footer.php
├── header.php
├── sidebar.php
それぞれのファイルについて
function.php
機能の追加などを行うファイル。
他ファイルから読み込むが最初はこれだけでよい
このファイルに関しては[?>]は不要である
<?php
index.php
wordpressは投稿をsingle.php、固定ページをpage.phpで表示しようとするが
存在していなかった場合、最終的にindex.phpで表示する
こちらの画像が非常にわかりやすかったのでリンクを張っておく。
左が要求されたファイルであり、存在しなかった場合に次に検索するファイルが右のファイルである。
これからわかるように何もなければindex.phpで表示しようとするのでサイトのデザインを最初に作る分にはindex.phpを書けばそれらしくなる。
htmlは大体下記のようになります。
headerやfooterを書くことによってもっとスマートなコードになります
style.cssと合わせて気に入ったthemeを参考にすることをお勧めします
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- theme/css -->
<link rel='stylesheet' href='<?php bloginfo('stylesheet_url') ?>' type='text/css' media='all' />
<?php
echo '<title>';
bloginfo('name');
echo '</title>';
?>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div id='page'>
<header id="site-header">
<div id="logo">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ) ?></a>
</div><!-- logo -->
</header><!-- #masthead -->
<div id='content'>
<section id="main">
<main>
<?php
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
echo '<article>';
echo '<header>';
echo '<a href="' . get_permalink() . '">';
echo '<h1>';
the_title();
echo '</h1>';
echo '</a>';
echo '</header>';
the_content('続きを読む');
echo '</article>';
}
}
/* pagenation(); */
?>
</main>
</section><!-- #main -->
<?php
/* get_sidebar(); */
?>
</div><!-- #content -->
</div><!-- #page -->
<footer id="site-footer">
<div>
<span class="it-link"><a>mine</a>
</div><!-- .site-info -->
</footer><!-- #colophon -->
<?php wp_footer(); ?>
</body>
</html>
投稿を表示する場合はその投稿のみ表示されますが
複数投稿が表示されるサイトトップ(用意されていない場合)やカテゴリ・アーカイブなどを表示する場合には
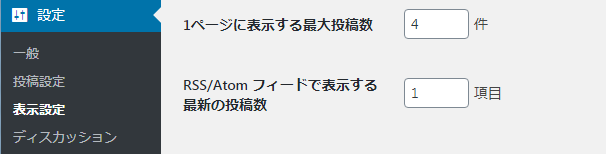
設定->表示設定->一ページに表示する最大投稿数
こちらの設定数が表示されます。

この数字以上の投稿は表示されません。
上記のコードやWordPressCodexなどに書かれている参考コードでは下記のようなページネーション機能は実装されません。

この機能追加はfunction.phpから行うことができます。
機能の実装はこちらを参考にどうぞ
WordPress:ページネーションを実装する — 異風堂々
上記サイトにて機能を追加後、コメントアウトを外すことによって機能を使用できます。
#before
/* pagenation(); */
#after
pagenation();
サイト構築の順序としては
- index.phpを書く
- style.cssを書く(後述)
- page.phpやsingle.phpを書くために共通して使うパーツを書く
- function.php
- header.php
- footer.php
- sidebar.phpなど
- page.php・single.phpを書く
- category.phpやarchive.phpを書く..といった形で広げてゆけばよい
style.css
index.phpから出力されるhtmlテキストを装飾する。
themeの情報もここに記述する
他にも記載できる内容(ライセンス情報など)はありますが
あくまで自分で使うための最小構成としての内容なので省略させていただきます
/*
Theme Name: AA_Test_Theme
Author: ambergon
Author URI: https://ambergonslibrary.com/
Version: 2.0.1
Text Domain: AA_Test_Theme
Description: sampleを作成しよう
*/
/* cssによる装飾をお好きなように */
h2{
font-weight: bold;
font-family: 'Open Sans', Tahoma, Arial;
padding: 0.4em 0.5em;
color: #494949;
background: #f4f4f4;
border-left: solid 5px #7db4e6;
border-bottom: solid 3px #d7d7d7;
}
実際に表示される内容

local環境にInstallしてみる
下記のファイルをzipに圧縮する
your_theme
├── functions.php
├── index.php
└── style.css
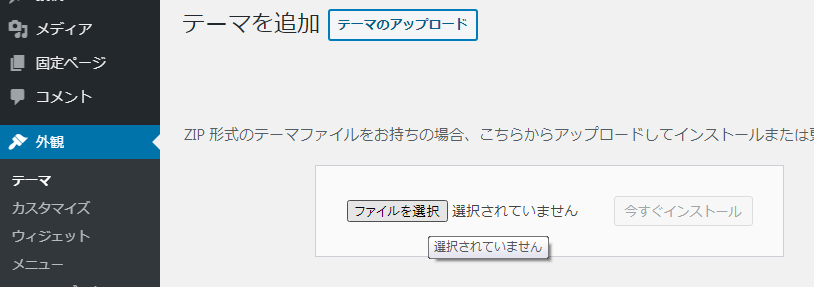
管理画面->テーマ->新規追加->テーマのアップロード
こちらにドラッグ&ドロップ

他のファイルなどあれこれ
screenshot.png
install後に選択画面で表示される画像

ない場合はこのように表示される

sidebar.php
サイドバーを実装します。
これがない場合はwidget機能を利用できません
サイドバーに対応していない場合

サイドバーに対応している場合

導入するにはこちらのリンクの内容を実装後コメントアウトします
wordpress:サイドバーを実装する — 異風堂々
#コメントアウト
get_sidebar();